Google が提供している PageSpeed Insights を使用するとサイトの掲載結果を分析することができます。
Contents
PageSpeed Insights
こちらのツールを使用することでPC用とモバイル用の2つに分けて分析することが可能です。
使い方
Google が提供している Web Tools のメニューからその他リソースを選択します。
その中に PageSpeed Insights へのリンクが表示されます。
PageSpeed Insights のページへ遷移してウェブページのURLをインプットボックスに入力し分析ボタンをクリックするだけです。
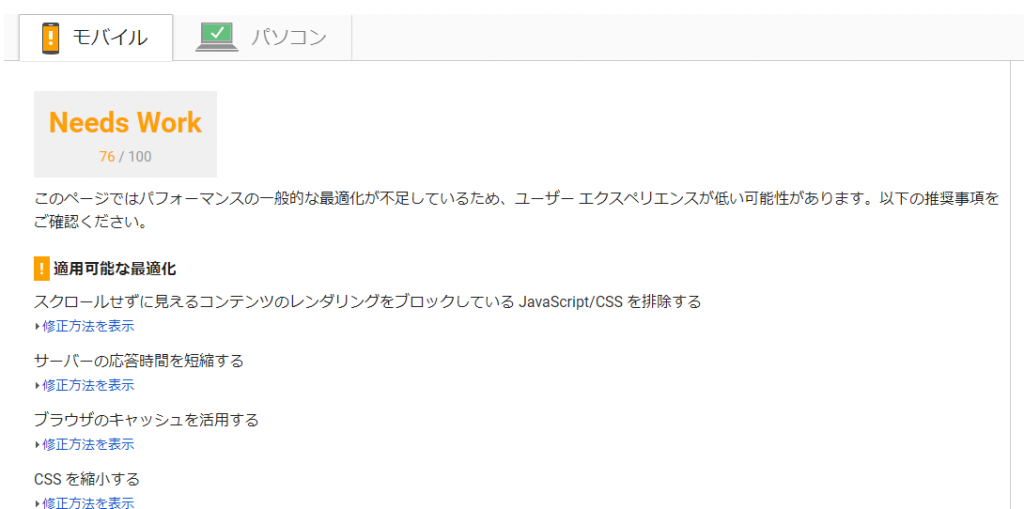
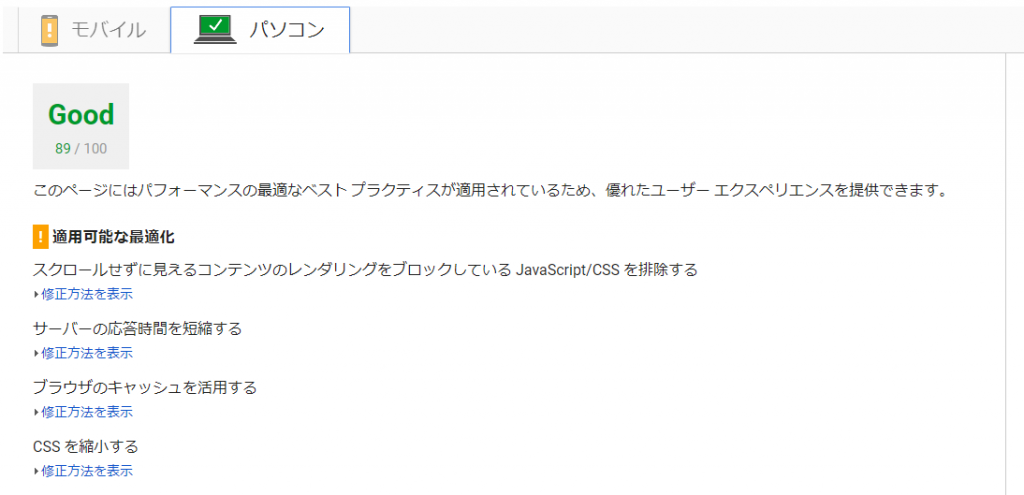
分析が始まり診断結果が表示されます。
「修正方法を表示」をクリックすると速度を向上させる為のアドバイスが表示されます。
まとめ
表示速度が遅いなと感じる場合には、 PageSpeed Insights を使ってみると改善したほうがよい箇所を見つけられますので参考に改善するとよさそうです。
PC は Good でしたが、モバイルは Needs Work と表示されましたので、改善を試みたいと思います。
サーバサイドに関する調査、分析はPHPですと下記で検証することができます。
参考
公式サイト:PageSpeed Insights について | PageSpeed Insights | Google Developers